How To Use CSS3 Media Queries To Create a website mobile friendly
What are media queries ?
Media queries are CSS technique introduced in CSS3 and used for responsive web design it use @media to include a block of css properties.
How to use ?
We can set the set the screen size by using @media
Example:
If the screen size web browser is smaller then 667px , the background color of body will be yellow:
/* Less than 667px */Example #2:
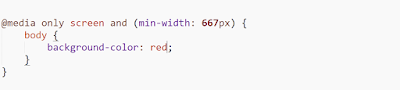
If the screen size web browser is larger then 667px , the background color of body will be red:
See the screenshot for code./*graterthan 667px */
Example #3:
If the screen size web browser is in between 480px and 667px , the background color of body will be yellow:
/* No greater than 667px, no less than 480px */










0 comments:
Post a Comment